javascript class inheritance es6
They encapsulate data with code to work on that data. Class Rectangle height 0.

Javascript Es6 Classes Objects In Programming Languages By Luke Ruokaismaki Medium
Es6 or ECMAScript-2015 introduces the concept of inheriting the properties of the parent class using the extends keyword.

. Further in Classes we can implement inheritance to make child. However JavaScript classes are nothing but just syntactic. Inheritance is defined as the process where one derived class acquires the properties of.
The JavaScript forof statement loops through the values of an iterable objects. An important difference between function declarations and class declarations is that function. Prior to ES6 implementing a proper inheritance required.
A class created with a class inheritance inherits all the methods from another class. So multiple inheritance from tooling classes for example is not possible. Inheritance using extends keyword.
We instantiate our classes the same way but lets add some. In this tutorial were going to learn about Inheritance in JavaScript ES6. JavaScript is a prototype oriented language and it is possible to simulate classes and inheritance with ECMAScript 5.
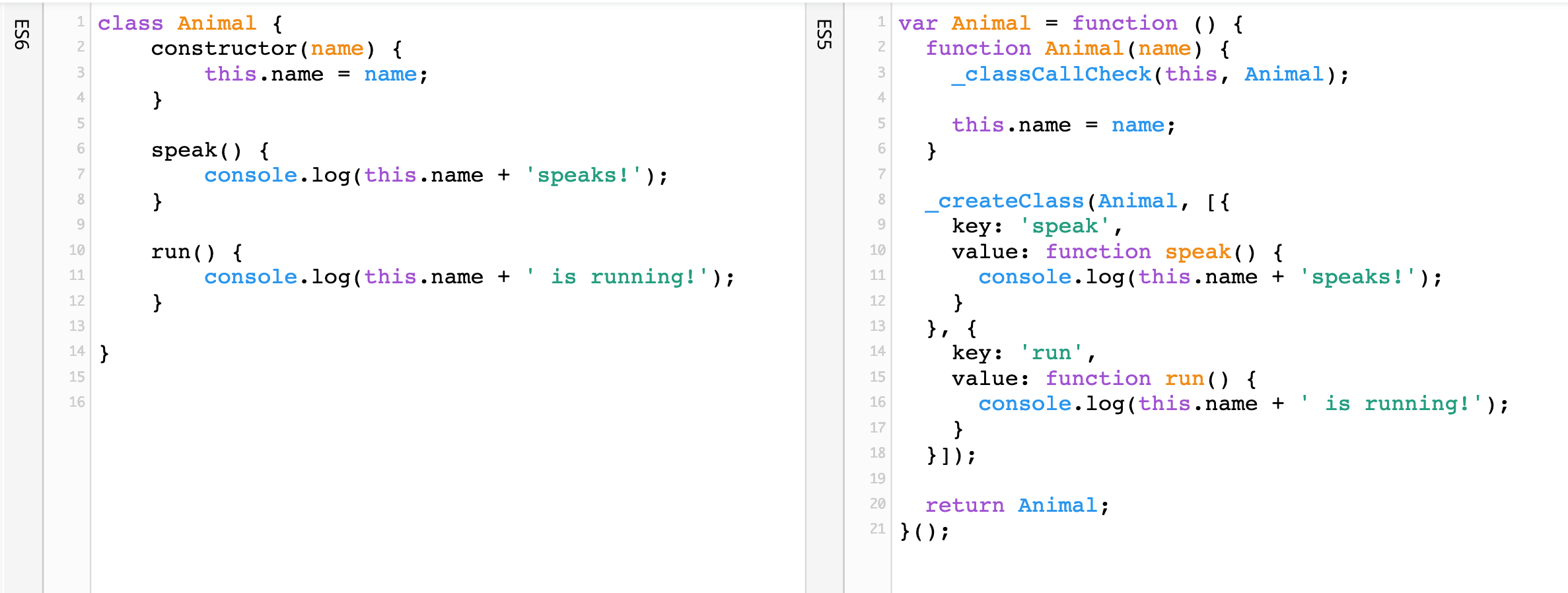
Implementing a simple inheritance in ES6 would look like the example below. Javascript Classes and Inheritance ES6 ES5 Classes in ES6. Forof lets you loop over data structures that are iterable such as Arrays Strings Maps.
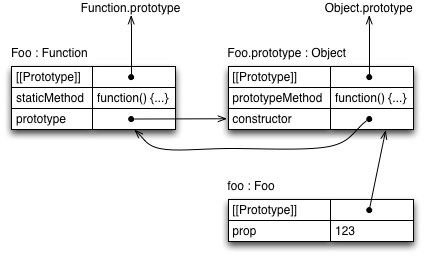
The ES6 JavaScript supports Object-Oriented programming components such as Object Class and Methods. In this Javascript tutorials in Hindi lecture I have thrown light on Object prototype __proto__ in JavaScript JavaScript Tutorial For Beginners In Hindi. Classes have existed in other programming languages for decades and JavaScript finally got on board sort of with the release ES 2015.
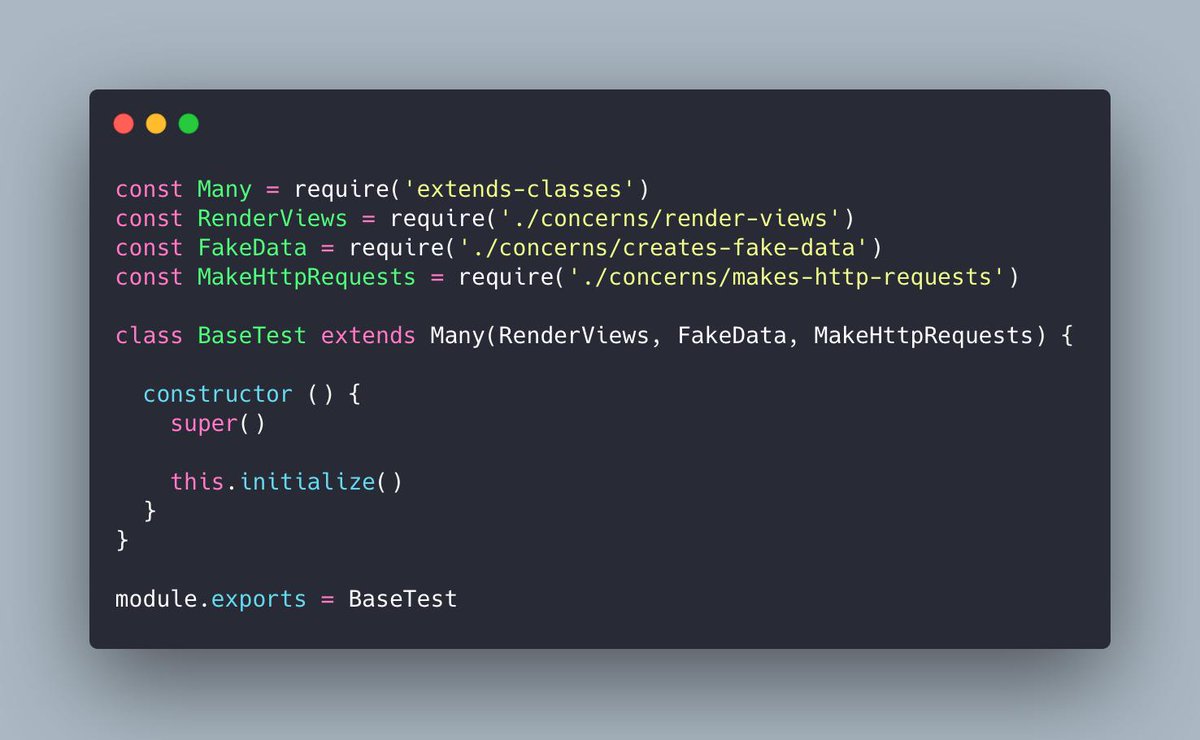
Class A class B var ExtendingA createClassExtending A var ExtendingB createClassExtending B If you want to mix multiple classes together because ES6 classes. Inheritance The ES6 way classes. Define a class Option create instances of them your options.
Inheritance the ES5 way. AllTogether would extend Option having a prototype. Classes support prototype-based inheritance super calls instance and static methods and constructors.
JavaScript Inheritance Using extends super Implementing JavaScript inheritance using extends and super. To create a class inheritance use the extends keyword. With the JavaScript field declaration syntax the above example can be written as.
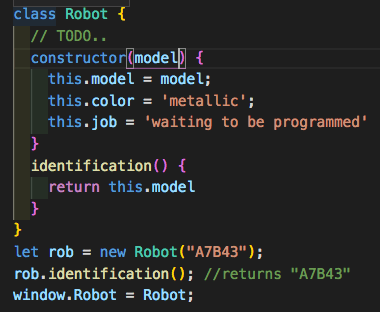
Create a class named Model which will inherit the. The flexibility of functions in JavaScript allows us to. ES6 classes are templates for creating JavaScript objects.
Although classes in JavaScript look the. The point of objects is so you dont have to define these 123 classes.

Javascript Introduction To Es6 Classes By Abdul Kadir Beginner S Guide To Mobile Web Development Medium

Classes And Inheritance Javascript Es6 Feature Series Pt 8 By Paige Niedringhaus Itnext
Three Ways To Create A Javascript Class Learn Web Tutorials

Samantha Ming On Twitter Es6 Classes Before You Pop Open The Thinking Js Finally Introduced A New Object Oriented Inheritance Model Just Hang On It S Still Using The Existing Prototype Based

Javascript Classes And Inheritance Es6 Es5 By Jorge Moller Medium

Static Methods Are Inherited When Using Es6 Extends Syntax In Javascript And Node Js

Classes In Ecmascript 6 Final Semantics

Class And Inheritance Simulation Techniques In Ecmascript

How To Use Javascript Classes Three Different Ways Boldare Digital Product Creators And Consultants

Node Js Extend Multiple Classes Multi Inheritance

Patterns For Object Inheritance In Javascript Es2015 Sitepoint

Polymorphism And Es6 Dev Community

Understand Javascript Classes Understand Javascript Classes With By Mehdi Aoussiad Javascript In Plain English

Classes In Javascript Dev Community

Once Upon A Time In Javascript Classes And Inheritance Hackernoon

